
Всички използваме уебсайтове в ежедневието си, но малцина обръщат внимание как се променя този сектор и кои са онези тенденции, които задават тона и изграждат неговия бъдещ облик. А такива промени не липсват през тази година и вероятно ще са още по-осезаеми през 2023 година.
„Сайтовете се влияят все повече от дизайна на мобилните приложения, гласът постепенно се налага като значим фактор в уеб интерфейса, наблюдава се и завръщане към разказването на истории, което ще играе все по-важна роля в бъдеще. Редица интересни тенденции откриваме и при визуалното оформление на уеб проектите – от използването на прекомерно големи типографски елементи, през все по-масовото навлизане на т.нар. хоризонтален скрол, до нарастващото влияние на стилове като необрутализъм“ – споделя Иван Милков, основател на агенцията за изработка на сайтове Topweb.bg. В следващите редове той описва в подробности най-интересните уеб тенденции, които оказват влияние на сектора през тази година и предстои да му влияят и през следващата.
Сайтовете се доближават до изживяването при мобилните приложения
Светът е все по-мобилен, развитието на смартфоните и мобилните приложения оказва все по-осезаемо влияние върху изработката на уебсайтове и през тази година наблюдаваме все повече промени, доближаващи сайтовете до апликации за преносими устройства. Това понякога се изразява в създаването на по-малки и фокусирани върху изживяването уеб проекти, добавянето на повече взаимодействие, анимация и динамично съдържание. Този процес се улеснява и от навлизането на все повече нови инструменти за изграждане на сайтове без програмиране (т.нар. no code).
Използване на гласова навигация и управление
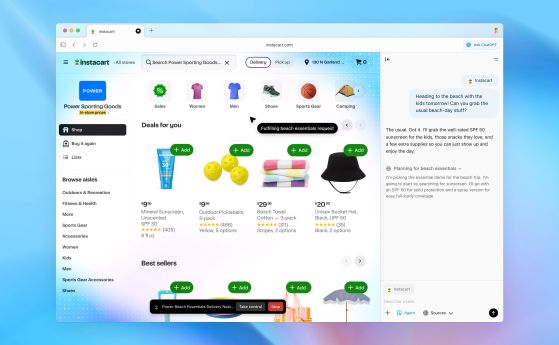
Традиционният уеб интерфейс с придвижване с мишка и клавиши сред визуалното съдържание е бавен, а светът става все по-забързан. Затова не е изненада, че все по-често откриваме решения за управление с глас и намаляване нуждата от текстови съобщения. Големите технологични компании вече разполагат със свои системи за въвеждане на текст чрез глас, а все повече плъгини и приложения правят тази функционалност достъпна и за по-малките уеб проекти.
Прекомерно голяма типография
Типографията с необичаен размер не е изцяло нова тенденция, но през тази година навлиза с ускорени темпове. Тя е свежа, лесна за разбиране и притежава силата да привлича вниманието на посетителите върху най-важните послания. Това оказва влияние върху целия дизайн, тъй като увеличаването размера на думите ги прави на практика графичен елемент, запазвайки в същото време смисъла, който носят. Големите типографски елементи могат да се окажат основен акцент в дизайна на един сайт, задавайки тона за останалото съдържание в него.
Приоритет върху скоростта на сайтовете
Скоростта на зареждане на един сайт вече е ключов аспект от процеса на уеб разработка, който е свързан както с по-добрата ползваемост и потребителско изживяване, така и с класирането на по-предни позиции в онлайн търсачките. „През последните няколко години тежестта на скоростта на зареждане в процеса на оптимизация за търсачки нараства непрекъснато. И тези промени не са самоцел, а следват очакванията на уеб потребителите. Според повечето проучвания по темата, над 50% от тях са готови да напуснат една страница, ако нейното зареждане отнема повече от три секунди“ – споделя още Иван Милков.
Ретро революция в дизайна
Малко неочаквано за мнозина, напоследък се наблюдава завръщане към някои тенденции в уеб дизайна от зората на интернет – времето през 90-те години, когато сайтовете бяха по-ярки, с по-ясно изразени фонове и понякога натрапващи се анимации и други визуални ефекти. В онзи ранен период изработката на сайтове се характеризираше със стремежа да покажем какво можем и затова често още при отварянето на даден сайт се налагаше да изчакаме известно време за зареждането и проиграването на анимация. Днес, разбира се, завръщането към ранните години на уеб дизайна е съобразено с ключови тенденции като скорост на зареждане, ползваемост и функционалност.
Необрутализъм
Този стил, който води началото си от класическото архитектурно движение брутализъм от средата на миналия век, напоследък все по-осезаемо се прехвърля и към уеб дизайна, взаимствайки използването на сурови и дори на моменти груби елементи. Това включва необработени изображения, обикновен фон, по-ярки мотиви и повече асиметрични елементи. Необрутализмът се изразява в комбиниране на суровия и по-обикновен стил на традиционния брутализъм с някои нови и не толкова екстремни тенденции, отиващи по-скоро към минимализма.
Ангажиращи интерактивни дизайни
Ангажирането на уеб потребителите е станало важна част от изработката на сайтове и неговото значение ще нараства тепърва през следващите месеци и години. „Уебсайтовете вече не просто информират посетителите, а комуникират с тях, използвайки както зрение, така и слух, и дори останалите сетива – чрез видео съдържание, анимации или възможност да завъртим даден обект от всички страни във виртуалното пространство. Сайтовете вече оказват въздействие на психологическо ниво, създавайки нови начини за взаимодействие. Този подход е още по-важен, когато става въпрос за изработката на онлайн магазин, при който на потребителя се дава възможност на практика да влезе в контакт с предлаганите продукти“ – посочва още мениджърът на Topweb.bg. Според него ангажиращото взаимодействие в уеб пространството вече включва комуникация със самия софтуер и изисква интерфейсът да е много по-разбираем и „отзивчив“.
Хоризонталният скролинг е все по-разпространен
Т.нар. хоризонтален скролинг или превъртане навлиза все по-широко в изработката на уебсайтове, в добавка към вертикалния, с който сме свикнали от години. Отчасти сред причините за това е и размиването на границите между мобилните приложения и сайтовете, за което вече писахме по-горе. Уеб проектите не са създадени за да се виждат удобно на екрана на смартфон и хоризонталното превъртане може в голяма степен да реши този проблем.
Ангажираща 3D графика
Този тип визуални елементи са изключително ефективни за задържане вниманието на потребителя. Това, както и все по-широкото навлизане на виртуалната реалност и метавселените в обществото ни, логично прави подобни елементи все по-търсени при изработката на уебсайтове и най-вече на електронни магазини. Те добавят повече реалистичност, усещане за обем и нови възможности за раздвижване на съдържанието. Затова и 3D изображенията все по-често са основен елемент от дизайна на един сайт, а понякога се използват дори при изработката на лого.
Съсредоточаване върху хората и разказването на истории
Този подход, който съществува от хилядолетия и е в основата на нашата цивилизация, през последните месеци се е превърнал в основен акцент при създаването на нови уеб проекти. Той често предизвиква реакция сред потребителите, добавя емоция и може да допринесе за изграждането на истинска онлайн общност около нашия уебсайт. Това включва публикуването на истории, запомнящи се снимки, добавяне на видеоклипове или друго мултимедийно съдържание. Най-важното в случая е историята да не се натрапва на потребителя още в началото, а да се разгръща постепенно чрез скролиране или отваряне на други страници, разчитайки на любопитството на посетителите. Тя може да продължава и в социалните мрежи, както и в други комуникационни канали. Част от тази тенденция е и т.нар. scrollytelling – нов термин в сектора, който означава разказването на истории чрез постепенно превъртане на страницата.




















Коментари
Моля, регистрирайте се от TУК!
Ако вече имате регистрация, натиснете ТУК!
Няма коментари към тази новина !
Последни коментари